Sharepoint Example Accessing List Data with LINQ
Sharepoint Tutorials Accessing SharePoint List Data with LINQ
In
this Sharepoint Examle we will learn how to use the SharePoint client object model to
program an ECMAScript application against SharePoint data.This sharepoint tutorial will deal with accessing Sharepoint List Data with LINQ Entity Framework.
- Here we are creating a demo project which is a standard SharePoint project developed using the Visual Studio Tools for SharePoint.
- It contains two application pages.
- The LAYOUTS folder of the SharePoint file system contains a javascript library sp.js which contains the client object model for ECMAScript.
- Open the project HelloClientOM from the starter files in Visual Studio 2010.
- Notice the ScriptLink tag in the PageHead content place holder. It references the sp.js library
- Double-click the ClientOM1.aspx page to view the code.
<SharePoint:ScriptLink ID="SPScriptLink" runat="server"
- Also in ECMScript you need to create a client context before you can retrieve data from a SharePoint site.
- With ECMAScript you can retrieve the client context from the SharePoint site in which the script runs.
- Use the Load method to specify which data to load from SharePoint.
- Use the asynchronous method executeQueryAsync to retrieve the information from SharePoint.
- This method needs a reference to a callback method when the execution succeeds and a reference to a callback method when the execution fails
- The PageHead content place holder also contains a javascript function execClientOM. You can use SP.ClientContext.get_Current() to retrieve the client context of the SharePoint site in which the application page runs.
- You can load a number of SharePoint objects before the execQueryAsync method is executed to retrieve the desired information from SharePoint.
- This javascript function defines that the current SharePoint site and the lists of this site needs to be retrieved
function execClientOM()
{
// get a client context
var context = new SP.ClientContext.get_current();
// load the current site (SPWeb)
this.site = context.get_web();
context.load(this.site);
// load the site's lists
this.lists = site.get_lists();
context.load(lists);
// execute an async query
context.executeQueryAsync(
Function.createDelegate(this, this.onSuccess),
Function.createDelegate(this, this.onFailure));
}
When the execQueryAsync
method succeeds, the onSuccess
method is executed and displays the title of the site and the number of lists
in the SharePoint site:function onSuccess(senger, args) {
alert("Site title: " + this.site.get_title() + "\n" +
"Total lists in site: " + this.lists.get_count());
}
When the execQueryAsync method fails, the onFailure method is executed and displays the error message:
function onFailure(sender, args) {
alert("Request failed " + args.get_message() + "\n" +
args.get_stackTrace());
}
The application page contains a content place holder with ID Main. This content place holder contains the controls that make up the user interface.
The execClientOM javascript function is triggered when the user clicks a HTML button
Locate the Main content place holder, which contains only one HTML control, a button.
- When the application page runs in the context of SharePoint, clicking the button will execute the javascript that calls the client object model.
- Build the project and deploy it to the SharePoint site. Open an internet browser and navigate to your SharePoint site.
- Navigate to the /_layouts/HelloClientOM/ClientOM1.aspx page.
Click the Execute
Client OM button.A message box will pop up, displaying the title of the site
and the number of lists in the site.
You
can achieve the same using JQuery.
The second application page creates a little accordion containing a list box
that will display the lists in the SharePoint site.The project contains a second application page with name ClientOM2.aspx.Take a look at the
PageHead content place holder in this page. The first tag is the ScriptLink tag and contains a reference
to the sp.js file that contains the
client object library.
The javascript code creates a little accordion containing all the lists in the SharePoint site.
Locate the Main content place holder, which contains an HTML list box and a DIV with ID accordion.
//Entry point for our code
_spBodyOnLoadFunctionNames.push("Initialize");
This function gets a reference to the context of the
SharePoint site. The current site and its lists are loaded. Like in the ClientOM1.aspx page, the execQueryAsync function executes
asynchronously and needs a reference to a function that needs to be called when
the function returns successfully from the server, and a reference to a
function that needs to be called when the call to the server failed.
function Initialize() {
var context = new SP.ClientContext.get_current();
this.site = context.get_web();
context.load(site);
this.lists = site.get_lists();
context.load(lists);
context.executeQueryAsync(
Function.createDelegate(this, this.onSuccess),
Function.createDelegate(this,
this.onQueryFailed));
}
Look
at the onSuccess() function. It
calls the LoadListBox() function to
display all lists from the SharePoint sitefunction onSuccess(sender, args) {
LoadListBox();
}
The
onQueryFailed load displays a popup containing the error messagefunction onQueryFailed(sender, args) {
alert('request failed ' + args.get_message() +
'\n' + args.get_stackTrace());
}
The
LoadListBox() function executes some
JQuery to add an event handler to
the list box and to enumerate through the SharePoint lists.Take
a look at the code in the LoadListBox()
function. It iterates through the collection of SharePoint lists by using the lists.getEnumerator() function. The
list title and the list id are used to a list item to the list box for every
single SharePoint listfunction LoadListBox() { //handle the change event $("#ListBox1").change(onSelectChange); var listEnumerator = this.lists.getEnumerator(); //iterate though all of the items while (listEnumerator.moveNext()) { var listItem = listEnumerator.get_current(); var listId = listItem.get_id().toString(); var listTitle = listItem.get_title(); //add the item to the ListBox using jQuery $("#ListBox1").append(''); } }When the user selects another list in the list box, the onSelectChange() function is executed. This function calls the BuilTable() function passing the title of the selected SharePoint list
function onSelectChange() {
BuildTable($("#ListBox1 option:selected").text());
}
The BuildTable()
function also executes some JQuery code that builds the accordion:
function BuildTable(ListName) { var categoryId = "X" + $("Select#ListBox1").val(); //add a new section if it doesn't exist if ($("#" + categoryId).length == 0) { if ($("#accordion").length == 0) { alert('accordion not found2'); } $("#accordion").append("" + ListName + "
"); } //Add the item $("#" + categoryId).append('
' + ListName + '
'); //set the accordian style $("#accordion").accordion('destroy'); $("#accordion").accordion({ header: "h3" }); }
When the application page runs in the context of SharePoint,
clicking the button will execute the javascript that calls the client object
model.
This sample page only adds an accordion for each
list containing the list title but you can easily add functions to retrieve
information from the selected list using JQuery and the client object model.
Build the project and deploy it to the SharePoint site.Open an internet browser and navigate to your SharePoint
site.
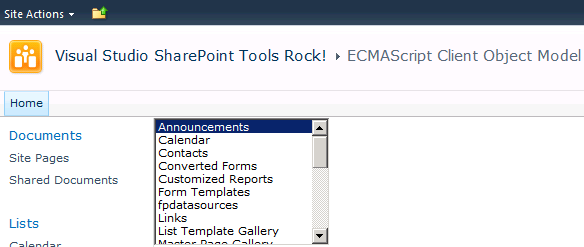
Navigate to the /_layouts/HelloClientOM/ClientOM2.aspx page. When the page loads,
the Initialize() function runs, and
the list box is populated with the lists in the current SharePoint site
Select one or more lists in the list box. An accordion for
each list is added to the <DIV>
element.






















0 comments:
Post a Comment