Partial View in Asp.net MVC3 Razor
In this tutorial we will see how to use Partial View in Asp.net MVC3 Razor.
Whats the use ?
How to Create ?
A partial view has same extension as normal view i.e. .cshtml. The partial view are usually created under Views/shared folder as a good practise.
The partial helper renders a partial view into a string. You do not have to specify the path or file extension for a view because the logic runtime uses to locate a partial view is the same logic runtime uses to locate a View. The runtime searched for partial View named partial in the view directory.
2. Html.RenderPartial
The RenderPartial helper is similar to Render, but RenderPartial writes directly to the response output stream instead of returning a string. For this reason you must place RenderPartial inside a code block instead of code expression.
3. Html.Action
The Action helper executes a separate controller action and displays the result. The action helper offers more flexibility and reuse, because the controller action can build a different model and make use of a separate controller context.
4. Html.RenderAction
The RenderAction method is similar to Action helper. It also executes a separate controller action. The only difference is RenderAction writes directly to the response. The RenderAction is more efficient compare to Action helper as it directly writes to response.
In the below example we have used all the helpers and rendered the partial view.
View :
In the above view we have used all the html helpers to render the partial view.
Partial View :
In the partial view we have rendered a h3 element with text.
Controller :
The above action method is called by RenderAction helper. The action method returns the partial View result.
Snapshot :
Whats the use ?
- A partial view can be used as reusable component that can be called or used from multiple and different views.
- A partial view contains reusable markup you want to render from inside multiple different views.
- The partial view are use to render header, footer, blog comments and many more.
How to Create ?
A partial view has same extension as normal view i.e. .cshtml. The partial view are usually created under Views/shared folder as a good practise.
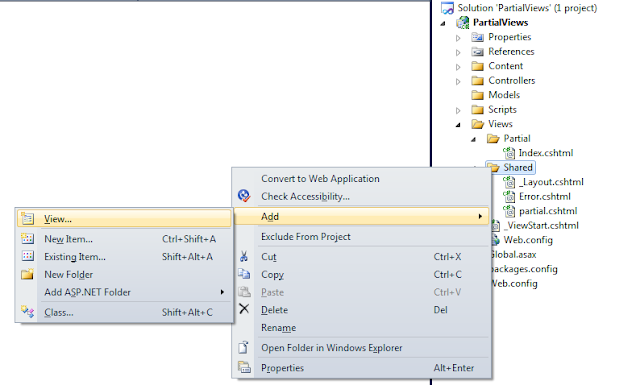
On clicking the View as shown in the above image, a window appears as shown below :
I named partial view as partial and checked the checkbox saying Create as a partial View. This way we can add partial view in our application.
How to Render ? :
The MVC3 Razor provides following html helpers to render a partial view.
1. Html.Partial
2. Html.RenderPartial
3. Html.Action
4. Html.RenderAction
These above helpers helps in rendering the partial view. We will see how to use these helpers.
We have added a partial view and it looks like below :
We have added a h3 element with text. We will see how to render this partial view inside a view.
1. Html.Partial
@Html.Partial("partial")
The partial helper renders a partial view into a string. You do not have to specify the path or file extension for a view because the logic runtime uses to locate a partial view is the same logic runtime uses to locate a View. The runtime searched for partial View named partial in the view directory.
2. Html.RenderPartial
@{Html.RenderPartial("partial"); }
The RenderPartial helper is similar to Render, but RenderPartial writes directly to the response output stream instead of returning a string. For this reason you must place RenderPartial inside a code block instead of code expression.
3. Html.Action
@Html.Action("ShowPartial")
The Action helper executes a separate controller action and displays the result. The action helper offers more flexibility and reuse, because the controller action can build a different model and make use of a separate controller context.
4. Html.RenderAction
@{Html.RenderAction("ShowPartial", "Partial");}
The RenderAction method is similar to Action helper. It also executes a separate controller action. The only difference is RenderAction writes directly to the response. The RenderAction is more efficient compare to Action helper as it directly writes to response.
In the below example we have used all the helpers and rendered the partial view.
View :
@{
Layout = "../Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<p>This is demo for partial View.</p>
@{Html.RenderPartial("partial"); }
@Html.Partial("partial")
@{Html.RenderAction("ShowPartial", "Partial");}
@Html.Action("Partial")
In the above view we have used all the html helpers to render the partial view.
Partial View :
<h3>This is 20Fingers2Brains.</h3>
In the partial view we have rendered a h3 element with text.
Controller :
public ActionResult ShowPartial()
{
return PartialView("partial");
}
The above action method is called by RenderAction helper. The action method returns the partial View result.
Snapshot :
The above snapshot shows the four rendered partial view using four different html helpers.
This is how we can create and use partial view in our application.






















0 comments:
Post a Comment