ValidationSummary HTML Helper in MVC3 Razor
- The ValidationSummary HTML Helper is used to display error messages.
- The ValidationSummary helper displays an unordered list of all validation errors in the ModelState dictionary.
It has following overloads :
Overload 1 :
Syntax :
@Html.ValidationSummary()
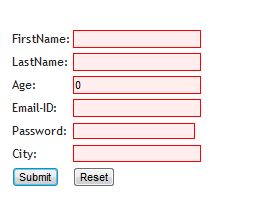
UI :
We have left all model properties on the form blank and submitted the form. The validation failed for the model and validation messages are shown using ValidationSummary helper.
Rendered HTML :
<div class="validation-summary-errors" data-valmsg-summary="true">
<ul>
<li>The FirstName field is required.</li>
<li>LastName is needed or Manadatory</li>
<li>Age should be between 20 and 40</li>
<li>City is needed</li>
<li>Email is needed</li>
<li>Password is needed</li>
</ul>
</div>
Overoad 2 :
This overload accepts a boolean parameter. The boolean parameter is telling the helper to exclude property level errors. In other words, we are telling the summary to display only the errors in ModelState associated with the model itself, and exclude any errors associated with a specific model property.
Assuming we have following lines of code :
The first error is a model-level error, because we did not provide a key to associate the error with the specific property. The second error we associate with the FirstName poperty, so in our view it will not display in the ValidationSummary area unless we remove the parameter to the helper method or change the value to false.
Syntax :
@Html.ValidationSummary(true)
UI :
In the above screeshot we can see that the model validation has failed and still error mesages are not displayed. This is because, we have passed boolean parameter as true, which will restrict any property level errors from displaying on UI.
Rendered HTML :
<div class="validation-summary-errors">
<ul>
<li style="display:none"></li>
</ul>
</div>
Overload 3 :
This overload accepts the message to be displayed on UI when ModelState is not valid. The message will not be displayed if ModelState is valid.
Syntax :
@Html.ValidationSummary("FirstName is Mandatory !!")
UI :
The first error message is the one we rendered using this overload. The second message is due to property level validation fail.
Rendered HTML :
<div class="validation-summary-errors" data-valmsg-summary="true">
<span>FirstName is mandatory !!</span>
<ul>
<li>The FirstName field is required.</li>
</ul>
</div>
Overload 4 :
@Html.ValidationSummary(true,"FirstName is mandatory !!")
UI :
Rendered HTML :
<div class="validation-summary-errors">
<span>FirstName is mandatory !!</span>
<ul><li style="display:none"></li>
</ul>
</div>
Overload 5 :
This overload accepts string message to display and htmlAttribtes object to assign other attributes.
Syntax :
@Html.ValidationSummary("FirstName is Mandatory !!", new { style = "font-family:comic sans ms;color:Orange;" })
UI :
The style attributes set using htmlAttributes object are applied as we can see in the above screenshot.
Rendered HTML :
<div class="validation-summary-errors" style="font-family:comic sans ms;color:Orange;">
<span>FirstName is Mandatory !!</span>
</div>
Overload 6 :
This overload accepts IDictionary object of attributes.
Syntax :
@Html.ValidationSummary("FirstName is Mandatory !!", attributes)
UI :
Rendered HTML :
<div class="validation-summary-errors validationText" style="font-style:italic">
<span>FirstName is Mandatory !!</span>
</div>





























0 comments:
Post a Comment