
- Data Annotation makes it easy to validate your model.
- Most of the time we implement the validation at server side, i.e. the form is posted to the server and if the model is invalid the response is sent back to the client and user is displayed with error messages.
- The same feature can be achieved at client side, that means the form will be validated at client side, before it is posted to the server.
- If the form validation passes, the form is posted otherwise the error message is shown.
- In this article we will see how to enable the client side validation.
Watch Video
In order to demonstrate, I need to have a ASP.NET MVC project, a controller, couple of Action methods, View and most important a Model. Lets get started.
Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace DataAnnotation.ViewModel
{
public class RegisterViewModel
{
[Required]
public string FirstName { get; set; }
public string LastName { get; set; }
[Required]
public string Email { get; set; }
[Required]
public string Password { get; set; }
[Required]
public string ConfirmPassword { get; set; }
}
}
We have a Register class as Model. We have defined few properties and marked some of them with Required Data Annotation attribute.
View
@model DataAnnotation.ViewModel.RegisterViewModel
@{
Layout = "../Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<title>RequiredDemo</title>
</head>
<body>
<div>
@using (Html.BeginForm())
{
@Html.EditorForModel("Register")
<br />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
}
</div>
</body>
</html>
We have a simple View. We have used EditorForModel helper to render controls for the Model properties. We have used BeginForm helper to render a form. We have Submit and Reset button for the form.
Controller
[HttpPost]
public ActionResult RequiredDemo(RegisterViewModel model)
{
if (ModelState.IsValid)
{
return View();
}
else
{
return View(model);
}
}
The form is posted to above action method on submit. In the above method, we have accepted model object as parameter which triggers the model binding and result of model binding is ModelState. When the ModelState is invalid, the model object is returned with the View.
Till now we have seen how to implement the validation Server side. Lets see how to do it client side.
In order to make it work client side we need to make sure following below points.
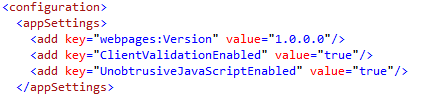
1. Make sure below two keys are set to true in web.config.
Make sure the keys ClientValidationEnabled and UnobtrusiveJavaScriptEnabled are set to true in the Web.config file.
2. Do not forget to refer below javascript files in your View or in Layout if View refers Layout.



No comments:
Post a Comment